
Gominsee 프로젝트를 진행하면서 로그인/로그아웃의 여부를 판단해서 화면을 전환하는 수정을 담당했다. 설정 페이지에서 '로그아웃'버튼을 클릭하면 로그아웃이 되어야하는데, 문제가 발생했다.

정확하게 이 "로그아웃"이라는 글씨를 클릭해야 로그아웃이 실행되는 것이다. 사용자 경험적으로 봤을때, 저렇게 영역이 나눠져있으면 '로그아웃'이 있는 row 전체 어디든 클릭해야 로그아웃이 되어야할 것이다. 아래 사진처럼 빨간색 부분 전체를 클릭했을 때 말이다.

프로젝트를 진행하면서 Button의 터치영역으로 수정을 여러번 한 경험이 있지만, 따로 정리해두지 않아서 이번에 또 구글링을 해보고 이 오류를 수정했다. 이제부터라도 그렇게 하지 않기 위해 정리를 해두려고 한다.
👉 1. View 타입인 Text + onTapGesture이용하기
<정리해서 말하자면>
- Text 에 onTapGesture로 action을 추가한다.
- frame을 넓은 영역으로 잡아준 뒤, backgroundColor를 넣어주면 해당 frame크기만큼 touchable area가 확장된다.
- 만약 frame만 잡고, backgroundColor를 넣지 않은 clear 한 상태라면, .contentShape(//도형이름)을 추가하자.
<상세 설명>
Button(action: {
// action
}, label: {
Text("로그아웃")
}이렇게 버튼형식으로 만들었을때, 위와 같은 현상이 발생한 것이다. 원래 Button 은 label 이 touch area 라고 한다. 그래서 이것을 Text로 바꾸고, onTapGesture를 사용해서 버튼처럼 만들었다.
Text("로그아웃")
.foregroundColor(.blue)
.frame(maxWidth: .infinity, alignment: .leading)
.onTapGesture {
print("로그아웃 터치")
}이처럼 Text로 만들고 frame을 주어 text의 크기를 크게 만들어주었다. Frame을 주면 아래 사진처럼 Text의 영역이 넓게 잡힌다.

이렇게 하고 build를 해봤는데, 그래도 똑같이 Text를 클릭해야만 동작하는 것이었다. 아래 사진처럼 색상을 넣어보았다.

위 사진처럼 색상을 넣는다면 정상적으로 빨간부분 아무데나 눌러도 터치가 가능했다. 뭐가 문제인가 생각해보니, frame으로 잡힌 영역이 clear한 상태였기 때문에 touchable 하지 않았던 것이었다. clear한 상태에서도 touchable하도록 바꿔주려면 아래와 같은 코드를 추가해야했다.
Text("로그아웃")
.foregroundColor(.blue)
.frame(maxWidth: .infinity, alignment: .leading)
.contentShape(Rectangle())
.onTapGesture {
print("로그아웃 터치")
}
.contentShape(Rectangle())위 코드는 안에 뭐가있든없든 전체 stack을 모두 터치 가능하게 만들고 싶을때 사용하는 코드이다. stack을 container가 아니라 Rectangle이라는 shape로 인식하게 해서 모든 영역을 tappable하게 하는 원리이다.
👉 2. Button 의 label 에 frame 사이즈를 넓게 주기
버튼과, label의 사이즈를 동일하게 만들어주는 방법이다. 비교적 간단!
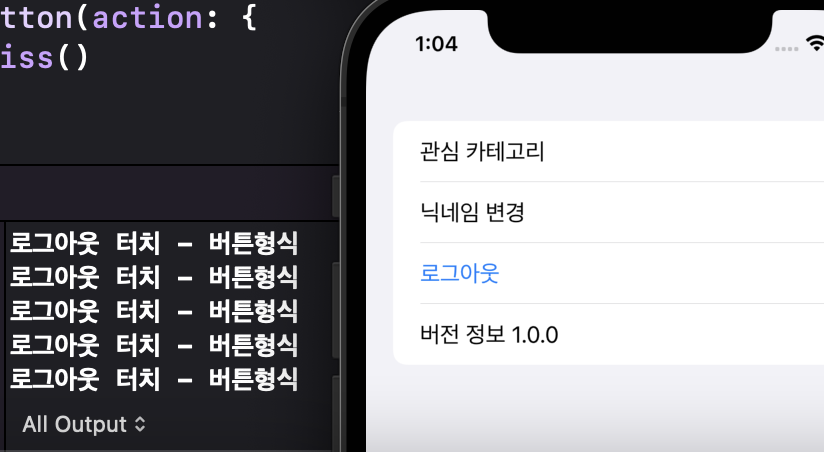
Button(action: {
print("로그아웃 터치 - 버튼형식")
}, label: {
Text("로그아웃")
.frame(maxWidth: .infinity, alignment: .leading)
})
button 형식으로 만드는게 더 깔끔하고.. 명확하게 보여서ㅓ..? 좋은 방식인거 같기도..?
