
안녕하세요, 오랜만에 돌아온 감자입니다. 논건 아니구,,, 애플아카데미에서 열심히 프로젝트 중인데, 그걸 블로그에 업로드 해도 된다는 허락이 떨어진다면, 어떤 프로젝트를 진행했는지 찾아올 예정입니다. ㅎㅎ
프로젝트를 진행하는 과정에서 SwiftUI를 사용하게 되었는데, 이때 필요한 것들을 공부하면서 포스팅해볼 예정입니다! 그래서 기초부터 차근차근 포스팅되는 기분이 아니라, 그때그때 필요한 기능과 공부한 기능에 대해서 업로드한다~ 라고 이해해주시면 될 것 같습니다 ㅎ하하
오늘은 Modal View 에 대해서 포스팅해보겠습니다.
🛠️ Modal View 란?
iOS 개발을 준비하면서 느낀점은, 애플이 제약하고 있는 것이 굉장히 많다는 점입니다! 장점이면서 단점이기도 한데요, 우선 애플에서 정의하는 Modal View 에대해서 알아봅시다.
참고) Apple Developer 라면 꼭 봐야할 HIG (Human Interface Guidelines) - Modality
Modality - App Architecture - iOS - Human Interface Guidelines - Apple Developer
Modality Modality is a design technique that presents content in a temporary mode that requires an explicit action to exit. Presenting content modally can: Help people focus on a self-contained task or set of closely related options Ensure that people rece
developer.apple.com
🛠️ Modality 에 대한 정의
Modality is a design technique that presents content in a temporary mode that requires an explicit action to exit.
해석해보자면, Modailty는 디자인 기술 중 하나입니다. 컨텐츠를 종료하기 위해 명시적인 작업이 필요한 임시모드로 나타내는 것입니다.
이게 무슨.. 말이지..? 그럼 다음 그림을 보자. 아이폰을 사용하는 사람이라면, 해당 view 에 대해서 익숙할겁니다. 아이폰 기본앱 "Mail"을 들어가보면, 메일 List 가 쭉 뜨는데, 여기서 "메일작성"버튼을 눌러봅시다. 그럼 밑에서 무슨 View가 하나 붕 하고 올라옵니다. 이게 바로 Modal view!

이외에도 HIG에 따르면, iOS는 Modality로서 alerts, activity views, share sheets, action sheets 를 제공하고 있습니다. 이런 modality에 대한 설명과 자세한 Guidelines는 추후 HIG 포스팅을 할때 자세히 다뤄보도록 하고, 오늘은 Modal View를 간단하게 구현해 볼 예정입니다.
🛠️ SwiftUI 로 Modal View 구현하기
- 우선 'Body' 에 Text와 Button을 생성해 주었습니다.
- Button 내부에는 Action 과 Text 부분 두 개로 나뉘어지는데, Action 부분에는 Modal 창이 뜨게 만들었고, Text 부분에는 버튼 모양에 대한 속성을 넣어주었습니다.
- Action 부분
- showModal 이라는 변수를 false 라고 먼저 선언해줍니다.
- 해당 변수가 true 가 되면, modal 창이 보여집니다.
- action 부분에 showModal = true 로 바꿔주면서 모달창이 뜨게 만들어주었습니다.
- 버튼 속성부분
- Button 부분은 따로 포스팅 예정입니다.
- 간단히 설명하자면, Button 은 기본적으로 틀이 없이 text로만 먼저 제공되기 때문에 frame 속성을 주어서 버튼 크기를 정해주었습니다.
- background 속성을 활용해서 button 의 모양을 RoundedRectangle로 바꾸어 주었고, 색상을 칠해주었습니다.
- primaryColor는 제가 임의로 생성한 색이기 때문에, 해당 코드로 테스트를 원하시는 분들은 Color.black 으로 진행해주면 됩니다!!
- foregroundColor 속성을 사용해서 글자 색상을 white 로 바꾸어 주었습니다.
- sheet 속성을 활용해서 ModalView를 sheet로 지정해주었습니다.
- Modal View 는 아래에서 구조체로 정의할 예정입니다.
- Action 부분
import SwiftUI
struct TestView: View {
@State private var showModal = false
var body: some View {
VStack{
Text("'나타나라'버튼 누르면 모달 출력!")
Button(action: {
self.showModal = true
}){
Text("나타나라").bold()
}
.frame(width: 80, height: 30, alignment: .center)
.background(RoundedRectangle(cornerRadius: 10).fill(Color.primaryColor))
.font(.system(size: 16))
.foregroundColor(Color.white)
.sheet(isPresented: self.$showModal) {
ModalView()
} //Button 끝
} //Vstack 끝
}
}
3. Modal View 시트를 구성해봅시다.
- 구조체 ModalView 를 만들었습니다.
- @Environment 에 대한 설명은 여기 를 읽어봅시다.
- 앞에서 구성한 것과 동일하게 text와 button 을 넣어주었습니다.
- @Environment 로 선언한 변수에서부터 dismiss() (닫는거!!) 를 받아왔습니다. 그래서 buttion을 누르면, dismiss 해주는 것을 button의 action 부분에 넣어줍니다. (dismiss 가 닫기!)
struct ModalView: View {
@Environment(\.presentationMode) var presentation
var body: some View {
VStack {
Text("Modal view 등장")
Button(action: {
presentation.wrappedValue.dismiss()
}) {
Text("Modal view 닫기").bold()
}
.frame(width: 150, height: 30, alignment: .center)
.background(RoundedRectangle(cornerRadius: 40).fill(Color.subColor))
.font(.system(size: 16))
.foregroundColor(Color.white)
}
}
}
이렇게 작성한 코드가 프리뷰로 보이지 않는다고요??? 그럼 아래 코드를 추가해주세요!! 아래 코드를 추가했는데도 프리뷰가 뜨지 않는다면 option + command + enter 를 눌러주세요. (프리뷰가 닫혀있는겁니다!)
struct ModalView_Previews: PreviewProvider {
static var previews: some View {
TestView()
}
}
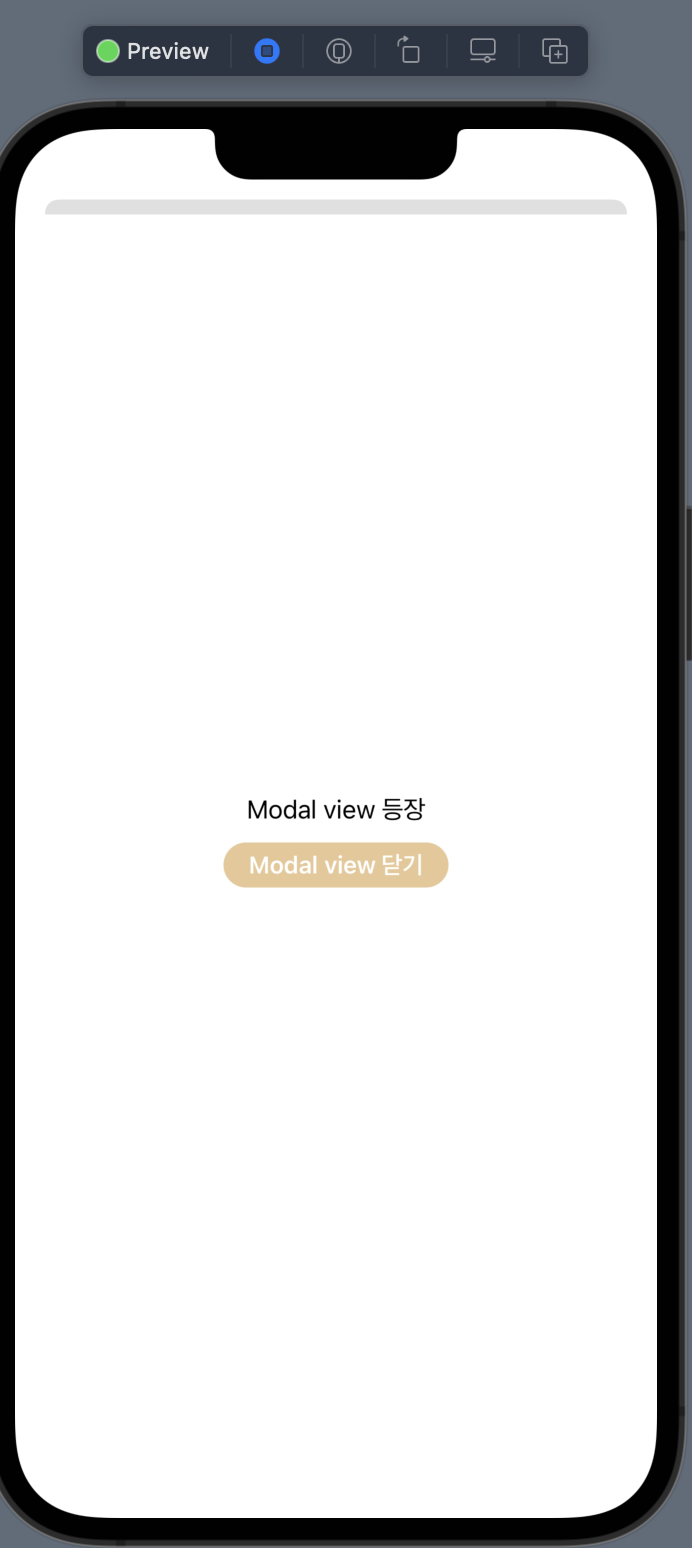
🛠️ Modal View 완성본 확인하기

이렇게 간단하게 SwiftUI 로 Modal View 를 구현하는 방법에 대해서 알아보았습니다. 앞으로 프로젝트를 진행하면서 다양한 포스팅으로 찾아뵐게요!! 저처럼,,, 스위프트 왕초보이신분들,,,,, 화이팅입니다!!! 참 할게 많네요 :)
